

Does this help, OP?


Does this help, OP?


Yup, the Lemmy search feature must be broken again. ;)
But that shouldn’t stop people giving OP new ideas. :)


And a bunch of cycling news.
Every time this question comes up, I look at my list and realize a few feeds have stopped. So now I’m watching here for some new ideas. TIA y’all.
As someone else noted, they use a platform called Fireside. I wonder how hard it would be to self-distribute a podcast with thousands of listeners.
Ethan is great too and I use his website a lot.


Wow, super cool! Thanks for sharing this.


Static page route
Ooooh! I started down the PHP path and that’s already working but now I like this idea of using JS and canvas more so I am going to go research that next. I have an nginx server running so this could work. (I wonder if this is how https://squoosh.app/ works since they claim it’s all client-side too?)
Great suggestion, I didn’t know was possible so thanks very much! 👍


I loved that app for like a year and yes, it was perfect. I don’t know what changed but about 6 months ago, when I upload images to it, they were black rectangles and so it wouldn’t shrink my images. No idea what caused that, I searched around and could not find a resolution so I moved on.
But also, it’s owned by GOOG and that’s a downside for me.
https://github.com/GoogleChromeLabs/squoosh
However, Squoosh utilizes Google Analytics to collect the following:
Basic visitor data. <-- what does this mean?
The before and after image size value.
If Squoosh PWA, the type of Squoosh installation.
If Squoosh PWA, the installation time and date.
I should see if I can download the code, strip out their surveillance and then use it locally from there. Thanks for the tip!


Yah, thanks. In a pinch, I’ve been using GIMP but as you say, there’s a lot to it and a lot of steps to this simple process.
I’m going to see if a AI tool can help hack together a simple web page. If I do, I’ll share the code I end up with somewhere.


I’m happy with [dockge] (https://github.com/louislam/dockge) for now but thanks! If I ever decide to go full auto update, I’ll check this out.


For any other Audiobookshelf users looking at that article and thinking, “Wait, how did they get that nice wooden shelf look in the UI?”
Login as Admin
Settings
Change these settings to be enabled:



Yum-cron
Hmmm, I’ve heard some people use watchtower too.
The lines between mobile device and server get blurred even more.


Did you check to be sure that DuckDNS knows your current home external IP address?


I can’t believe they’re still around
Yeah, I want to say, Bandcamp was sold to a new company last year but so far, it’s pretty much the same as before. I can see someome saying they have some beef with them, but I still use them fairly often, to support lesser known bands when I can. And they schedule special Friday events where they don’t collect any fees - all music sold on those days goes straight to the artists. Sooo much better than the evil Spotify.
I would love to know of a good alternative to Bandcamp, but don’t rule it out entirely, IMO.


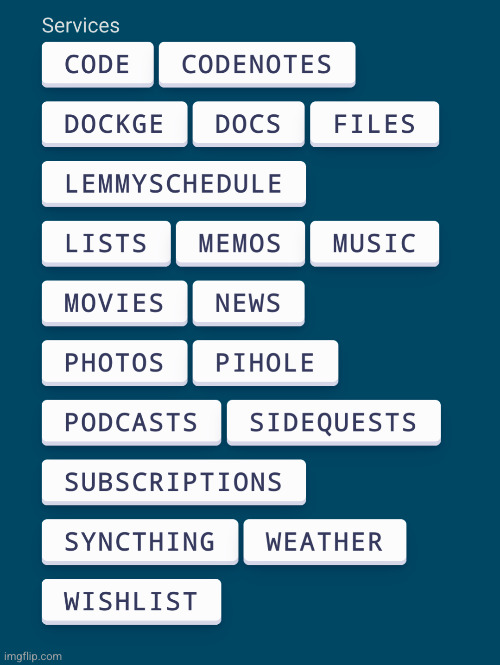
My requirement with this page is it has to load really fast, because I return to it often while working / browsing. So yeah, it’s really lightweight and easy to maintain, as things come and go. The source is stored in Forgejo! (the “Code” button there).


I just hacked a simple HTML page for this, with big mobile friendly buttons.

That page is served by nginx in my server and is my default home page on my phone and desktop.


Wow, so my understanding of the terms ‘reverse proxy’ and Tailscale must be wrong then, because I thought they were mutually exclusive. I’ll go do some more research, unless someone feels like explaining how you can do both at the same time.
Also, I think the ‘Risks’ section of this page is informative:
Hey, I’m doing this now, using DuckDNS. But I had to forward a port thru Router 1, as you call it. That’s your problem.
Maybe Tailscale would help you? (I’ve not used it though)
Or, instead of allowing port 80/443 traffic in, what I have is a random port used by my Wireguard VPN opened only. But I have to connect thru that when I’m not at home. I. E. only I can access my web server.